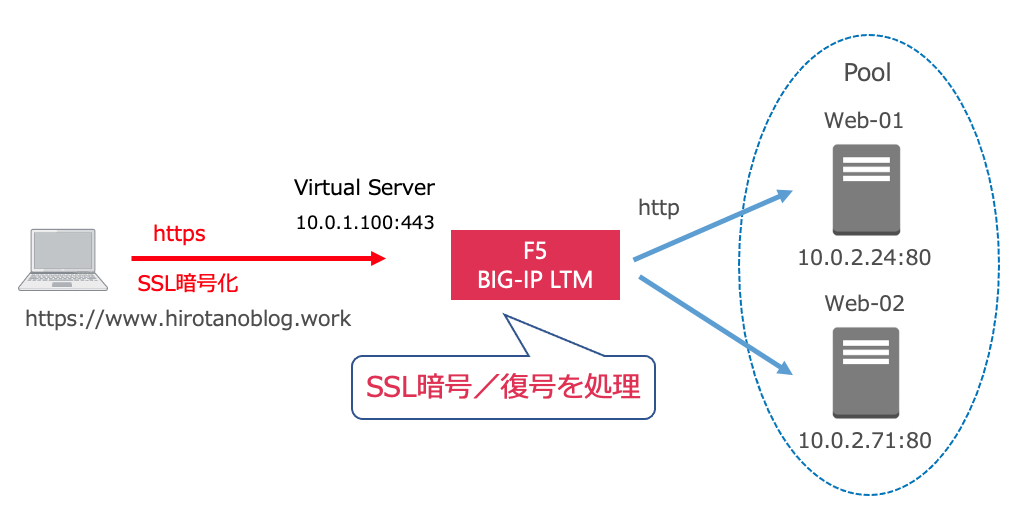
SSLアクセラレーション機能により、HTTPSアクセスにて、クライアントとサーバ間でSSLの暗号・復号をするのではなく、クライアントとロードバランサ間でSSLの暗号/復号を行うことで、サーバの処理負荷を軽減することができます。
下記、記事にあるHTTP負荷分散の構成を元に、SSLアクセラレーションを追加実装し、動作確認をします。(追加実装分のみを記載しますので、下記記事を先にお読みいただくことをおすすめします)
>> 参考記事 : 負荷分散の基本設定と動作確認(Node、Pool、VirtualServer)
サーバ証明書の用意
あらかじめ、ローカルの認証局でサーバ証明書と秘密鍵、CAルート証明書は発行しているものとします。
ファイル名
サーバ証明書 :server-cert.pem
秘密鍵 :server-key.pem
CAルート証明書 : ca-cert.pem
サーバ証明書、CAルート証明書の概念は、下記記事を参考にしてください。
>> 参考記事 : 【初心者】公開鍵暗号、認証局、デジタル署名をイメージで解説CAルート証明書
サーバ証明書を署名するCAルート証明書です。CNはCA-hirotanoblogとしています。こちらは、クライアント側にインストールしておきます。
$ openssl x509 -in ca-cert.pem -noout -text
Certificate:
Data:
Version: 1 (0x0)
Serial Number: 11950287768102403307 (0xa5d7f368e5707ceb)
Signature Algorithm: sha256WithRSAEncryption
Issuer: C=JP, ST=Tokyo, L=Shinagawa-ku, CN=CA-hirotanoblog
Validity
Not Before: May 17 16:07:08 2022 GMT
Not After : May 17 16:07:08 2023 GMT
Subject: C=JP, ST=Tokyo, L=Shinagawa-ku, CN=CA-hirotanoblog
Subject Public Key Info:
Public Key Algorithm: rsaEncryption
Public-Key: (4096 bit)
Modulus:
00:ce:6c:21:4e:61:b0:a2:a1:56:63:db:d4:22:38:
2c:bb:0a:2d:97:6c:5e:ce:45:a5:d3:94:49:7d:09:
・
・
・
サーバ証明書
サーバ証明書は、下記のとおり、CNは www.hirotanoblog.work として発行しています。上のCAルート証明書で署名しています。
$ openssl x509 -in server-cert.pem -noout -text
Certificate:
Data:
Version: 3 (0x2)
Serial Number: 14957747684200753374 (0xcf949844ecb528de)
Signature Algorithm: sha1WithRSAEncryption
Issuer: C=JP, ST=Tokyo, L=Shinagawa-ku, CN=CA-hirotanoblog
Validity
Not Before: May 17 16:07:09 2022 GMT
Not After : Jul 16 16:07:09 2022 GMT
Subject: C=JP, ST=Tokyo, L=Shinagawa-ku, CN=www.hirotanoblog.work
Subject Public Key Info:
Public Key Algorithm: rsaEncryption
Public-Key: (4096 bit)
Modulus:
00:c8:18:f2:73:13:39:dc:5f:ef:fd:b2:b5:b8:01:
0c:07:29:0f:55:a2:e6:c5:5f:48:4d:f9:11:46:18:
・
・
・
サーバ証明書と秘密鍵のインポート
秘密鍵のインポート
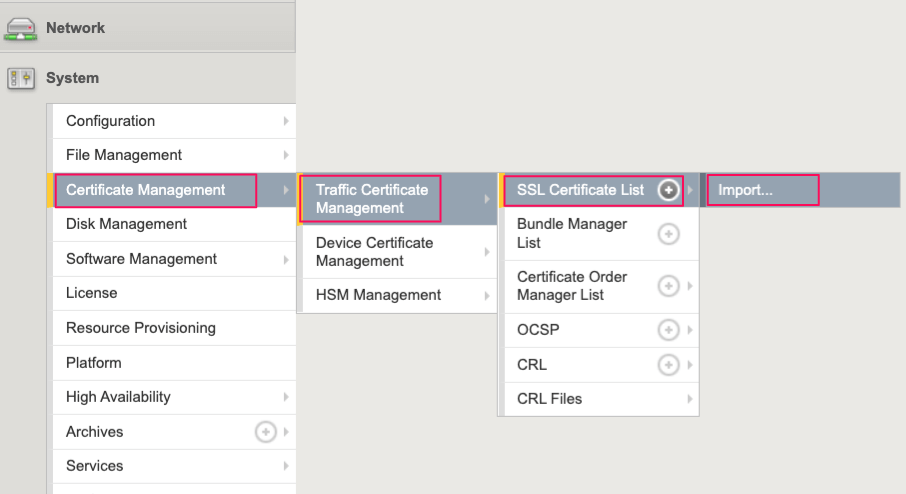
System >> Certificate Management >> Traffic Certificate Management >> SSL Certificate List より Importをクリックします。

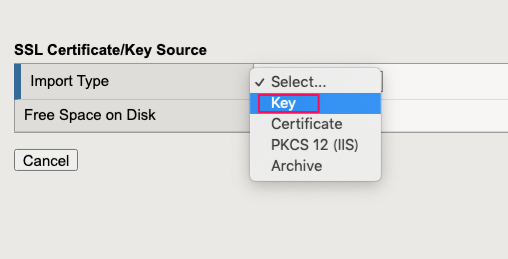
Import Typeで、Key を選択します。

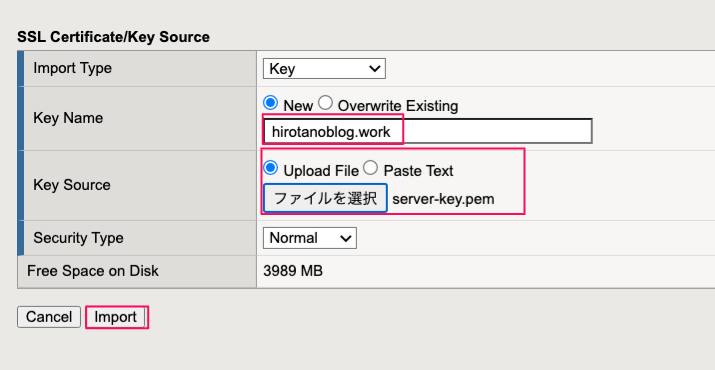
Key Name で任意の名前を入力(今回は、hirotanoblog.workとします)し、Key Sourceで Upload Fileを選択のうえ、ファイルを選択 から、ローカルに保存している秘密鍵(今回は、server-key.pem)を選択し、Importをクリックします。

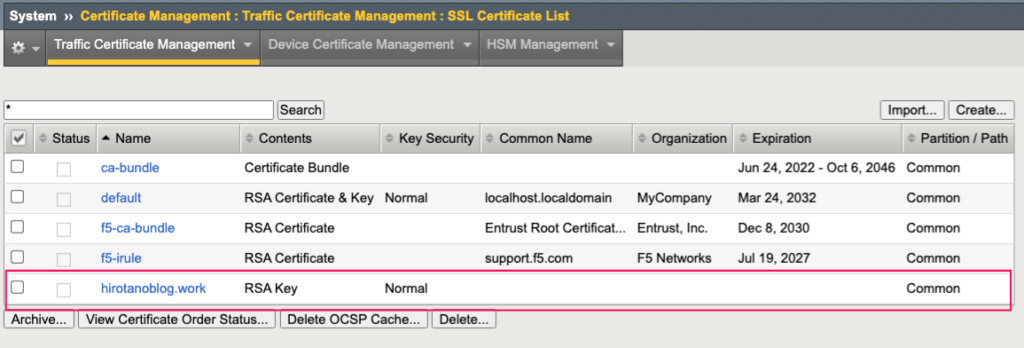
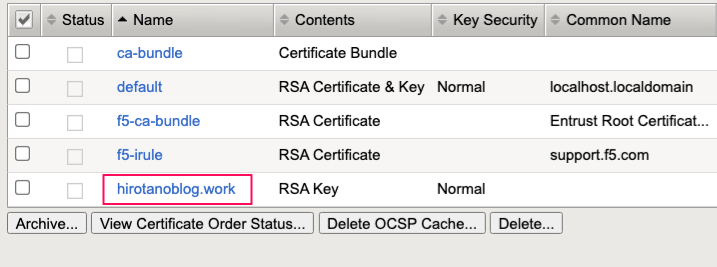
下記のとおり登録されます。Contentsが RSA Keyであることを確認します。

サーバ証明書のインポート
上でインポートした秘密鍵(hirotanoblog.work)をクリックします。

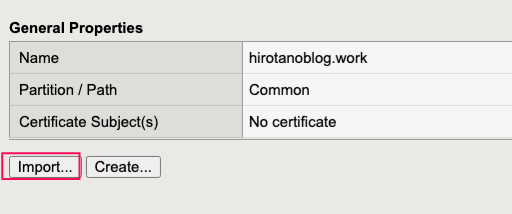
Import をクリックします。

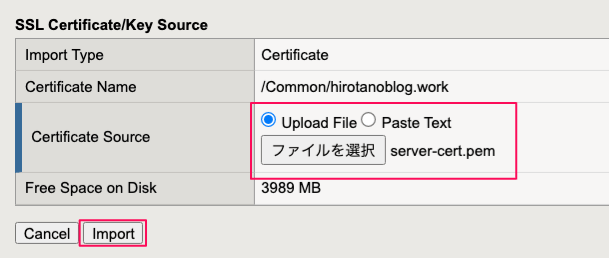
Certificate Source でUpload Fileを選択のうえ、ファイルを選択 から、ローカルに保存しているサーバ証明書(今回は、server-cert.pem)を選択し、Importをクリックします。

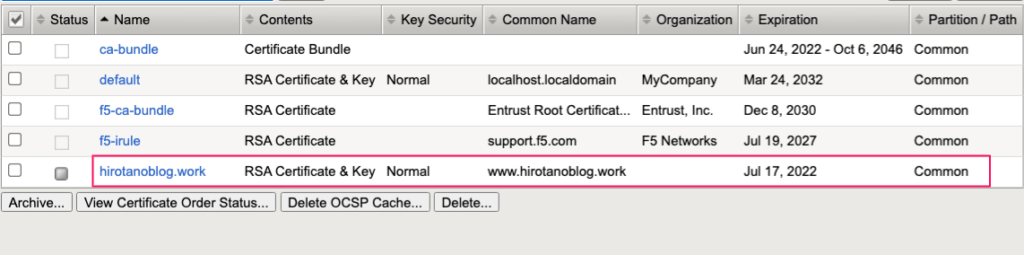
下記のとおり登録されます。Contentsが RSA Certificate & Keyであることを確認します。

Client-SSLプロファイルの作成
クライアントとBIG-IP間のSSLトラフィックを復号化して、Webサーバへ転送する場合は、Client SSLのプロファイルを仮想サーバに適用します。
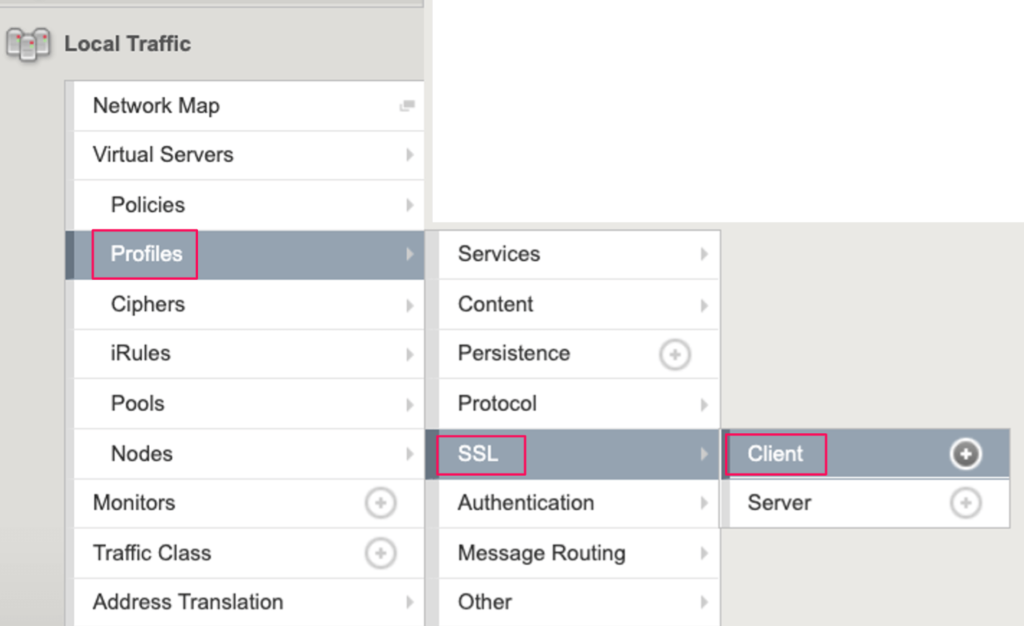
Local Traffic >> Profiles >> SSL >> Client へ移動します。

右上のCreateをクリックします。

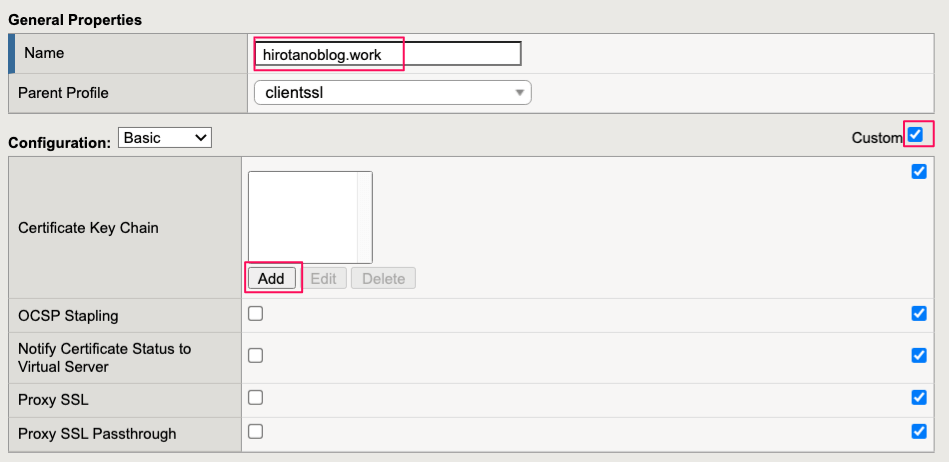
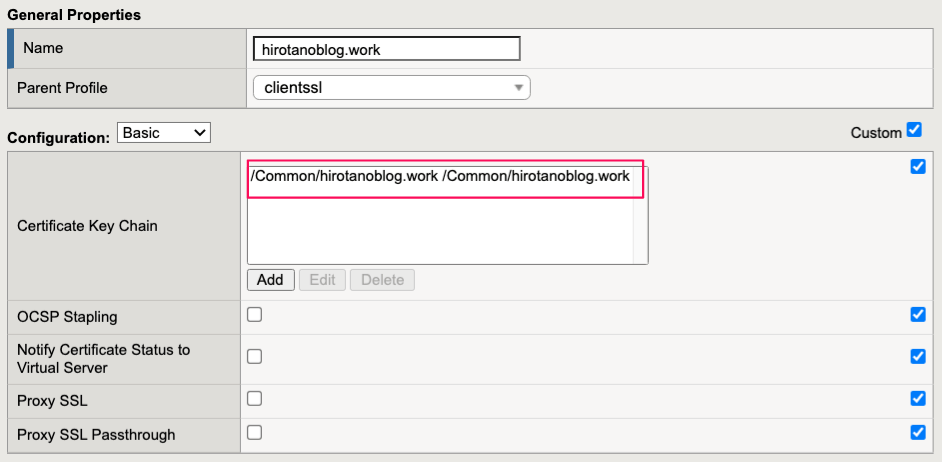
下記の画面が表示されます。Nameで任意の名前(今回は、hirotanoblog.work とします)を設定し、ConfigurationのCustomにチェックを入れ、Certificate Key Chain のAddをクリックします。

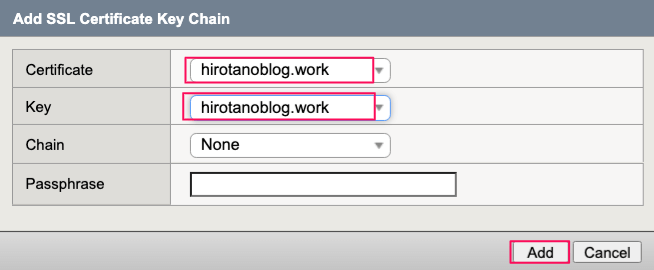
Certificate (サーバ証明書)およびKey(秘密鍵)それぞれで、hirotanoblog.workを選択し、Addをクリックします。

下記のように登録されます。

Finishedをクリックし、設定を反映します。

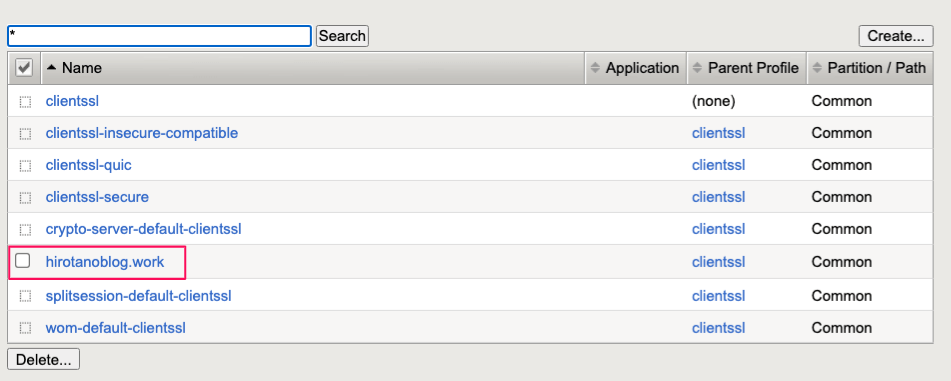
Client-sslプロファイルが作成されていることが確認できます。

仮想サーバへClient-SSLプロファイルの適用
HTTPサーバの負荷分散用に作成済みの仮想サーバ(Web-VS)に、Client-sslプロファイルを適用します。
Main >> Local Traffic >> Virtual Servers から、Web-VSをクリックします。

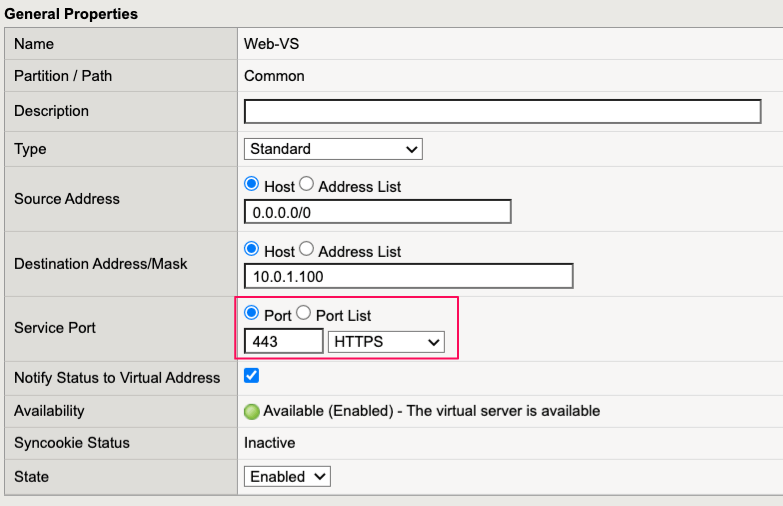
Server PortをHTTPS 443番 に変更します。(元々はHTTP 80番)

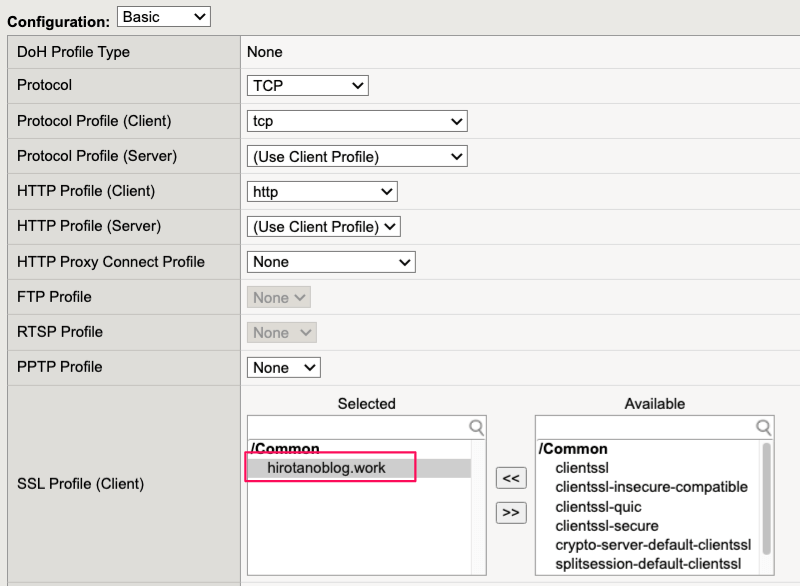
SSL Profile( Client )で、Availableにリストされている Client-sslプロファイル(hirotanoblog.work) を 左矢印ボタンにてSelectedに移動させます。

Updateをクリックし、設定を反映します。

動作確認
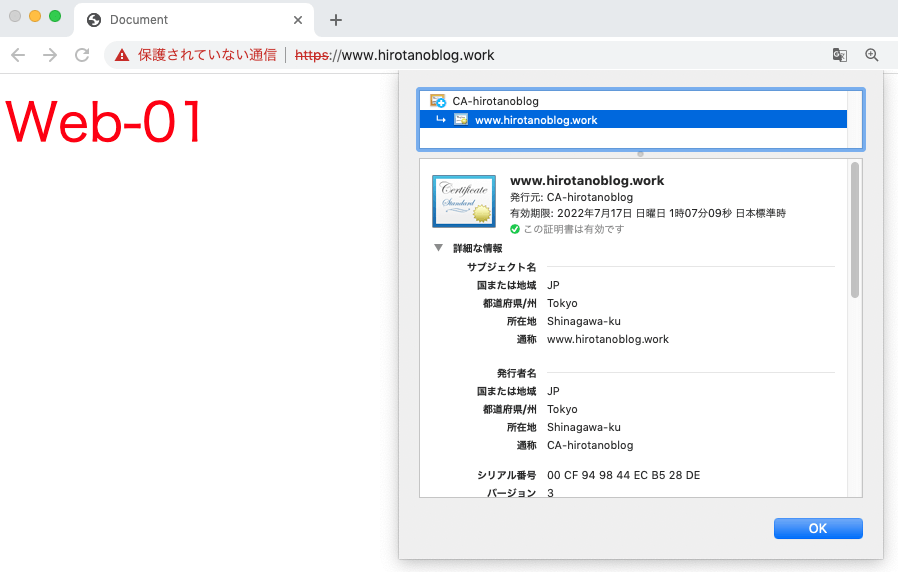
クライアントから https://www.hirotanoblog.work へアクセスすると、Webサーバへのアクセスが確認できます。(ローカル認証局で証明書を発行した関係で、Chromeのブラウザ上は、”保護されていない通信”と表示されていますが、今回は無視します。)

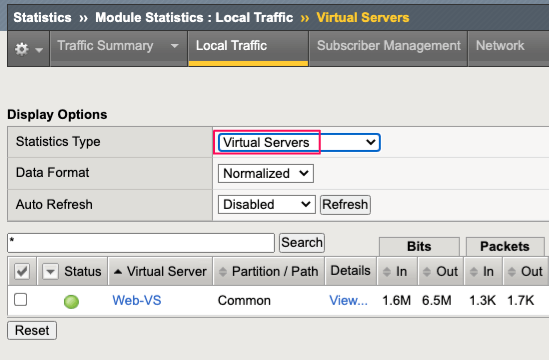
Statistics >> Module Statistics >> Local Traffic より Statistics Type で Virtual Servers を 選択すると、Web-VSの In/Outのカウントが上がっていることが確認できます。

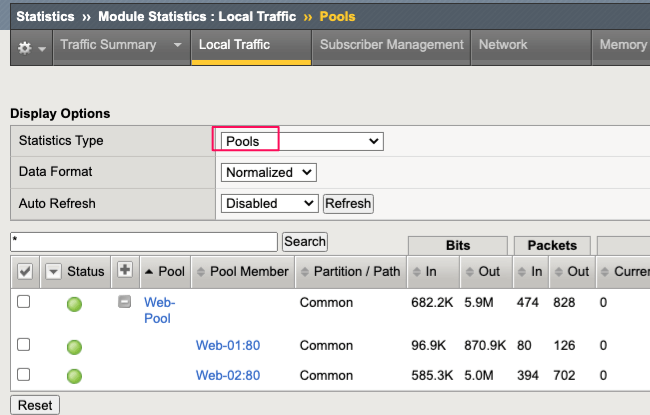
Statistics Type で Poolsを選択すると、Web-01、Web-02それぞれのIn/Outのカウントも確認することができます。




コメント