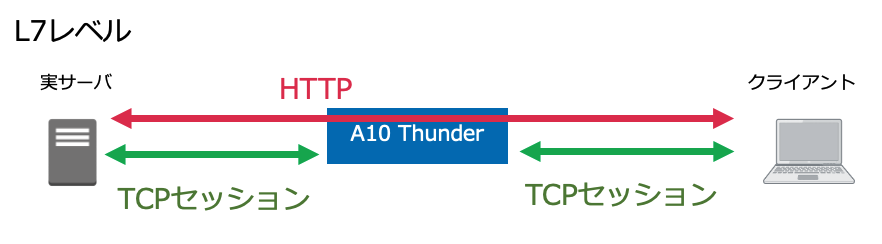
L7レベルの負荷分散処理にて、TCP接続した場合、クライアントからのTCPセッションは、ロードバランサで終端し、パケットのL7(アプリケーション)レベルの内容を検査した上で、負荷分散処理します。
この記事では、L7レベルとしてHTTPヘッダの内容を検査できるように設定し、動作確認します。

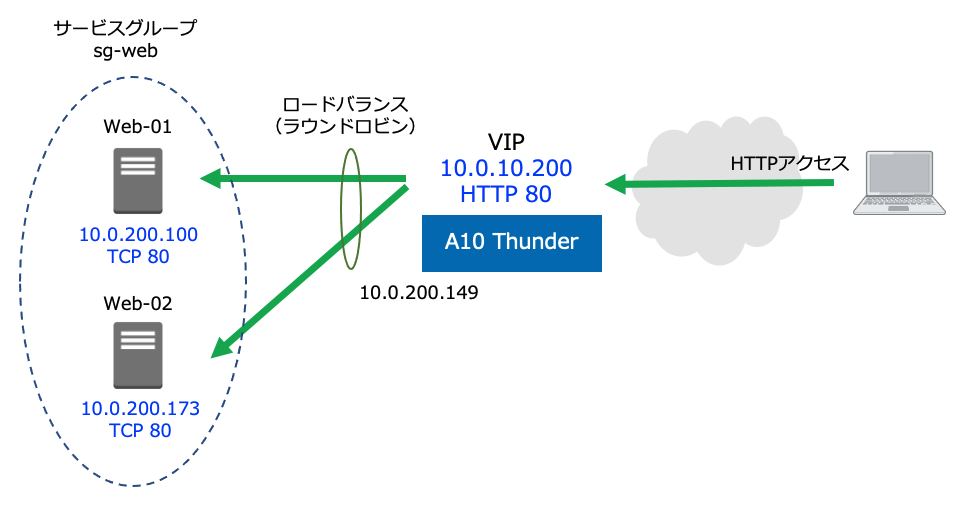
下記記事のL4レベルの負荷分散設定をもとに、L7レベルへの設定変更する部分のみを記載します。
そのため、下記2つの記事を先にお読みいただくことを強くお勧めします。
>> 参考記事 : サーバ負荷分散(L4)の基本設定と動作確認
L7レベルの負荷分散
バーチャルサーバ設定(L7)
バーチャルサーバにて、L7用のバーチャルポートを作成します。
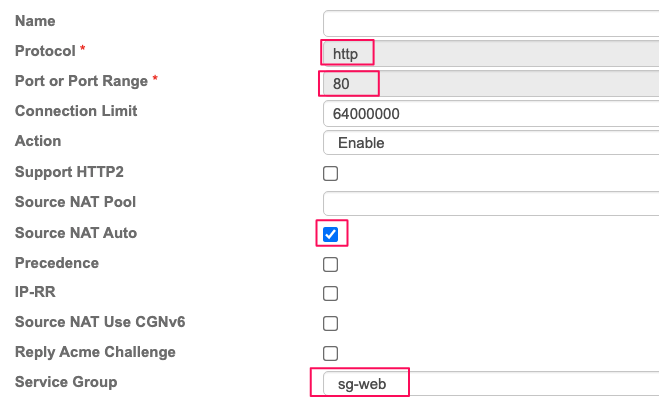
ADC >> SLB >> Virtual Servers で vip-webを選択し、Virtual Portを下記のとおり作成します。

- Protocol : http を選択
- Port or Port Range : httpのポート番号として、80 を設定
- Source NAT Auto : インタフェースアドレスでNATするよう、有効にする
- Service Group : sg-web を選択
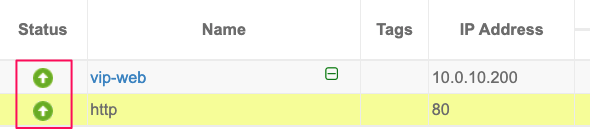
Updateをクリック後、下記のように、ステータスが緑色であることを確認します。

CLIで設定する場合は、下記となります。
vThunder(config)#slb virtual-server vip-web 10.0.10.200 vThunder(config-slb vserver)#port 80 http vThunder(config-slb vserver-vport)#source-nat auto vThunder(config-slb vserver-vport)#service-group sg-web
動作確認
クライアントから、10.0.10.200 宛にHTTPアクセスすると、下記のとおり画面が表示されます。

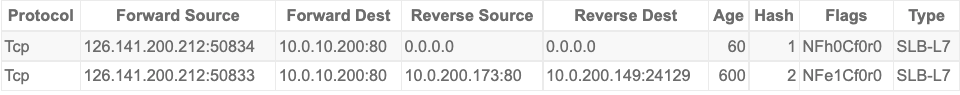
セッション(ADC >> SLB >> Session)を確認すると、Type:SLB-L7として、2つセッションが確立されています。

HTTPヘッダ挿入(X-Forwarded-For)
L7レベルとして、HTTPヘッダの内容を検査できることを確認するため、X-Forwarded-Forのヘッダを挿入してみます。
X-Forwarded-Forは、HTTPヘッダの一つで、今回のようにロードバランサを経由して、IPヘッダ上の送信元がロードバランサになる場合に、クライアントのIPアドレス情報をこのヘッダに付加することで、Webサーバ側でアクセスしているクライアントを特定することができます。
設定は、HTTPテンプレートにて、X-Forwarded-Forを挿入する設定を行い、バーチャルサーバのバーチャルポートに適用します。
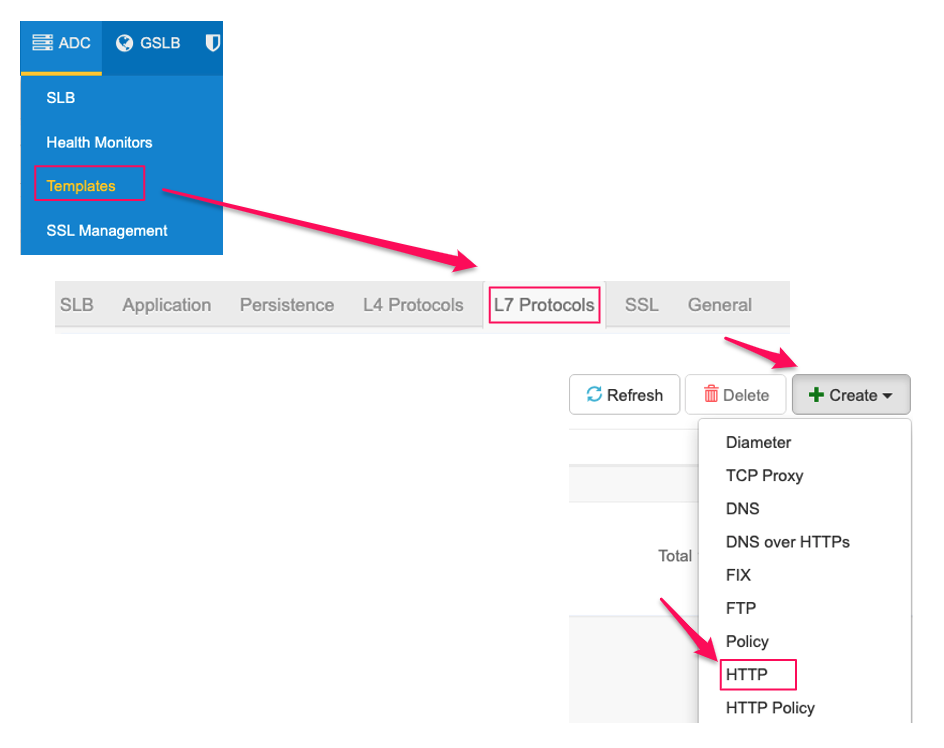
ADC >> Template >> L7 Protocols より HTTPのテンプレートをCreateします。

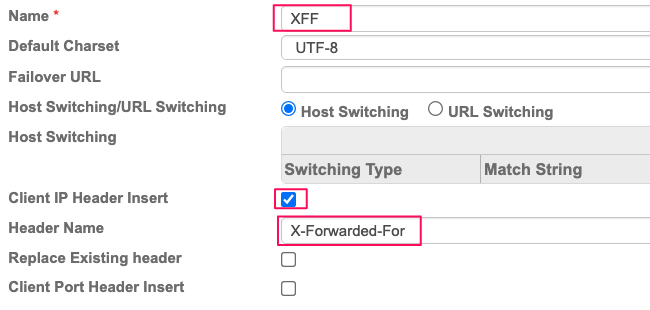
下記のとおり設定し、OKをクリックします。
- Name:任意の名前。今回は、XFFとします。
- Client IP Header Insert :有効 にします。
- Header Name:X-Forwarded-For と入力します。

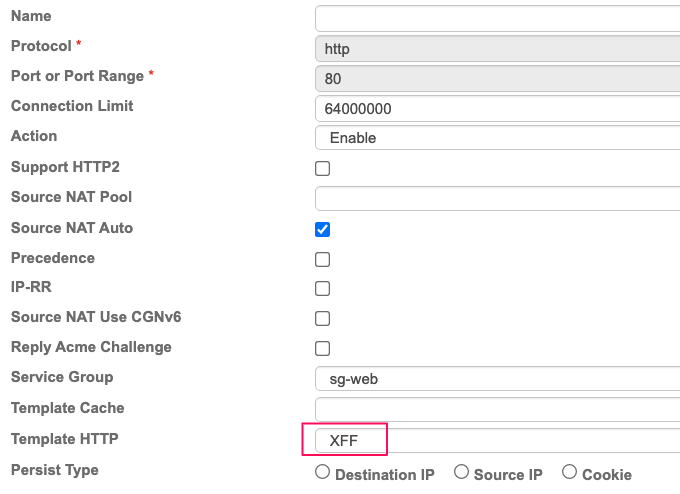
上で設定したHTTPテンプレートをバーチャルポートに適用します。
Template HTTPにて、XFFを選択し、Updateします。

CLIで設定する場合は、下記のとおり、slb templateにてHTTPテンプレートを作成し、バーチャルポートへ適用します。
vThunder(config)#slb template http XFF vThunder(config-http)#insert-client-ip X-Forwarded-For vThunder(config-http)#exit vThunder(config)#slb virtual-server vip-web 10.0.10.200 vThunder(config-slb vserver)#port 80 http vThunder(config-slb vserver-vport)#template http XFF vThunder(config-slb vserver-vport)#
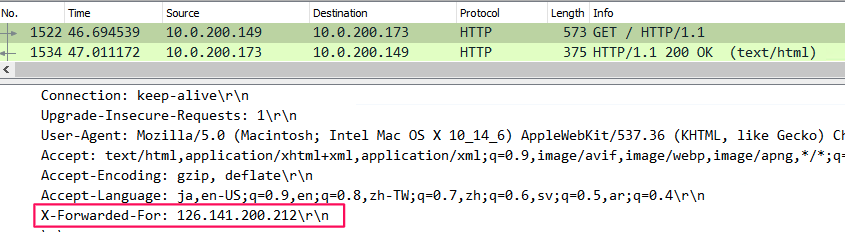
クライアントからアクセス後、Webサーバでパケットキャプチャすると、X-Forwarded-Forが挿入されていることが確認できます。




コメント